Check GZIP Compression
Healthy for SEO?
Does your website take longer to load then it is supposed to? Have you tried reducing the size of your CSS or attempted various functions in JavaScript? Well, when a link is clicked a request is generated to download page from the server where it is located. When the browser downloads the files, it uses different resources to build that page after which the page is rendered and displayed to the user. Yeah, I know there are a number of processes that a browser has to go through before posting a page and when showing a page.
There can be many ways to decrease the load time of a website other than the obvious one that it helps SEO, such as:
- Using CSS Sprites
- Combine CSS/JS
- Use GZIP Compression
Using CSS sprites:
CSS (Cascade Style Sheets) sprites is an image that contains all the photos, instead of loading several different images at the same time the browsers load one image out of which CSS guides the browser which to display whereby using the Width: and Height: tags. It not only affects the loading time of the page but also saves a lot of bandwidth. The browser which was going to download ten images of 5mb each will now download one image of 15mb. Thus, saving you 35MBs worth bandwidth!
Combine CSS/JS:
If you are letting the browser load more CSS and JavaScript files, then you can merge them into one big file which won’t save browser the hassle to find the called function in different files saving you a little loading time. For example, if a specific function is called a browser will look for the file first then find the role and act on it. If the file contains links to different folders, then its load time will increase. Whereas, when all the functions are present in one file, the browsers don’t have to load various files to look for a specified function.
Usage of GZIP Compression:
First of all, you should know what compression is; compression is a technique to alter a file by encoding or converting the data in such a way that it occupies less space on disk. GZIP is a lossless compression technique which means there won’t be any loss of data in compression or decompression process.
GZIP compression is used by HTTP protocol and is supported by all the latest versions of browsers, and this compression allows all the files such as HTML, CSS, etc. to be compressed which enables the browser to download files with less size. The lesser the scale, the faster the page will load
People don’t really know what it is? It is similar to a ZIP compression, but there is a big difference which we should know about. ZIP compression can allow a considerable number of directories to be compressed, but a GZIP can allow a few files. ZIP compression can add GZIP files as well, but it cannot add ZIP files. Both these compression techniques can be used in any operating system but the ZIP is widely used in a Windows-based operating system, and GZIP is mostly used in UNIX like operating systems.
Well, it can add the ZIP files, but it will increase the size instead of reducing it because ZIP has already compressed as much as it could. If you use this on ZIP, it will add its Metadata onto the ZIP file making it larger instead of smaller. The next big difference is the extraction of files from both the compressions ZIP allows to attract one file out of several compressed ones, but GZIP doesn’t. In order to get a file out of GZIP, you will have to decompress all the files. For example, if you want to take one file of 10mb out of 1GB, it decompresses all the files to take one file out of it.
- It saves an incredible amount of bandwidth.
- Sites become more responsive because of less loading time.
- Slightly increases the CPU usage but the performance of the server is remarkable.
All browsers support GZIP, and it is an invisible process taken care of by the latest browsers. If there isn’t any GZIP, the browsers will have to download several files, as this is best for text files like Html, CSS, JavaScript, etc. the server will download one compressed archive of a decidedly less size allowing the website to load magnificently fast. For example, if the server downloads 5mb, 10mb, 10mb text files. The GZIP will combine them into one file and compress it to lessen its size by 70 percent. So, what do you think? Is this compression enabled on your website?
If your website has a cPanel, then you can turn it on in the optimize website option by enabling Apache compression. If you are using a content management system like WordPress, then you can enable it in Apache.
If you don’t know your website is using this tool, then follow these easy steps to see if it is GZIP enabled or not.
- To get started visit: https://www.duplichecker.com/check-gzip-compression.php
- When you are at the page of Check GZIP compression tool, you will see a rectangular box that looks something like this:
- In the box, you have to paste the URL of your website or any site you want to learn about like the one shown in the below picture.
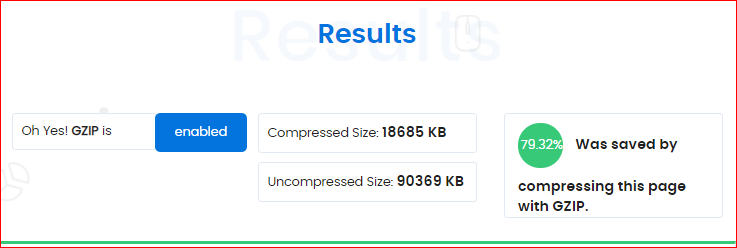
- When you are done typing the URL followed by HTTP:// all you have to do is press the “Check Compression” button after which you will see the results in the following manner.
- You will get the results soon.


In the picture given above, you can see the uncompressed sized is way more than then the compressed file size and almost 70 percent of the data is saved. It means it will save a lot of your bandwidth and the site will be quite responsive as the people will be downloading smaller files when they visit your website instead of large ones. Thus, improving your site’s performance.
Every website should enable this as it enables to uses the power of the Central processing unit a little more than its usual usage but the results are remarkably amazing. So, if you have used our tool and found GZIP disabled on your website then enable it today to decrease the loading time of your site.
 Plagiarism Plans
Plagiarism Plans  Paraphrasing Plans
Paraphrasing Plans  Reverse Image Search
Reverse Image Search